You would be amazed to know that images contribute more than 50% of most websites’ total weight. The large unoptimized images slow down your WordPress website resulting in longer loading times and poor user experience. Image optimization on WordPress website will make it load fast, visitors will spend more time and will be ranked high by the search engines.
In this post, we will discover some essential tricks to optimize images in WordPress. We will introduce some compression methods and image formats to give you a better understanding of WordPress image optimization for seamless website performance and impressive online presence.
Why Image Optimization is Important for WordPress Websites
Image optimization in WordPress is crucial to improving website speed, engaging users, and boosting SEO.

Fast Loading Time
When images on a website take too long to load, it frustrates the visitors and they abandon the site before the image is rendered. After doing image optimization on your website the file size of images is reduced leading to a fast loading time and a smooth user experience.
SEO Benefits
Google and other search engines rank websites high that load quickly. When your website is image optimized it loads quickly resulting in improved SEO rankings. Search engines love to crawl those websites that load quickly, which helps our website get better rankings in search results.
Mobile Performance
Most users browse websites on their mobile and large images will take more time to load which makes the mobile performance of websites poor. The easy solution to this problem is image optimization which makes the website more responsive leading to a seamless browsing experience and reduced bounce rates.
Understand the Common Image Formats and their Best Use Cases
Before going through Image optimization techniques let’s explore and understand the common image formats generally used.
JPEG(Joint Photographic Experts Group)
It is the best format for images with a wide range of colors.
It uses lossy compression which results in a little downgrade in image quality.
Best Use Case: This is the best option for photo-loaded websites such as travel blogs, photography portfolios, e-commerce stores, etc.

PNG(Portable Network Graphics)
This is best for images with fewer colors such as logos and icons.
PNG uses lossless compression that preserves quality without sacrificing details.
Best Use Case: This is useful on websites to display icons, logos, and other similar elements.

WebP
This image format was developed by Google which maintains image quality with excellent compression.
WebP supports lossy and lossless compression.
Best Use Case: This is an ideal option to maintain the balance between image quality and compression. You can use it as an alternative for both JPEG and PNG.

Techniques for Image Optimization in WordPress
We can perform WordPress image optimization using some easy techniques to improve the overall SEO performance and user experience.
Resize Images before Uploading
Resize images to the accurate dimensions that fit the design of your website perfectly. This also stops browsers from doing unnecessary scaling for crisper-looking images.
You can use the following tools to resize images before uploading them to your WordPress website.
- Adobe Photoshop
- GIMP
- ResizeImage.Net

Compress Images
Compressing images will help you reduce the image size so that it can load quickly on your website. Now it’s up to you what compression techniques you use. If your website is a photo-centric website where images talk more than text content, keep image quality as the top priority and go for lossless compression.
If the images will be used as logos or illustrations and a slight loss in quality is accepted, then use lossy compression to reduce file size and make it quick to load.
The compression tools you must try
- Smush it
- EWWW Image Optimizer
- ShortPixel

Enable Lazy Loading
Lazy loading is an incredible technique that allows images to load when they enter the user’s viewport instead of loading them all at once on a webpage. This reduces the initial load time and creates a smooth browsing experience on slow network connections. WordPress has provided native support for lazy loading images since version 5.5.
You can implement lazy loading using plugins such as Lazy Load by WP Rocket, Smush, and a3 Lazy Load on your WordPress website.

Use a Content Delivery Network(CDN)
A CDN usually saves multiple copies of images of your websites on servers in different locations worldwide and delivers them from a nearby server. This reduces load time and offers a consistent user experience, regardless of visitors’ location.
Some top CDN services you can go with:
- Cloudflare
- KeyCDN
- Google Cloud CDN
- Amazon CloudFront
You would be happy to know that the image optimizer plugins use most of these techniques to make your website seamless. Let’s view some popular image optimization plugins that you can use on your website.
Best Image Optimizer Plugins for WordPress That You Can Try
There are a lot of options available for image optimization and compression but let’s take a quick look at the WordPress plugins that are worth it.
1. EWWW Image Optimizer
This is one of the most popular and liked image optimizer plugins. This image optimizer plugin automatically compresses new uploads. The Easy IO CDN feature enables you to deliver compressed images to visitors without disturbing the original uncompressed images.
Key Features
- Lossless compression
- Compress JPG, PNG, GIF, SVG
- Webp conversion
- Auto scale
- Image backups
- Minify JS/CSS
2. Imagify
Imagify is another plugin from the same guys who brought WPRocket. Its easy-to-use interface makes the image optimization task more simple. It allows you to optimize an entire folder containing images in a single go.
Key Features
- Easy to use interface.
- Multiple optimization levels.
- Bulk Optimize.
- Visual comparison tool to compare different compressed images.
- Advanced Lazy load.
3. ShortPixel
It is another image optimizer tool that works great to make your website work effortlessly. It is available in two versions: ShortPixel Adaptive Images and ShortPixel Image Optimizer to serve local and international users.
Key Features
- Multiple compression levels.
- User-friendly interface.
- WebP support.
- Lazy Loading feature.
4. Optimole
This is another image optimizer plugin for WordPress like Imagify and Shortpixel and offers cloud-based optimization. It offers real-time image optimization and works as an image CDN to make your website quick and seamless.
Key Features
- User-friendly interface.
- Lazy Loading.
- Image format selector.
- Add watermark and filter to images.
- Image Offloading.
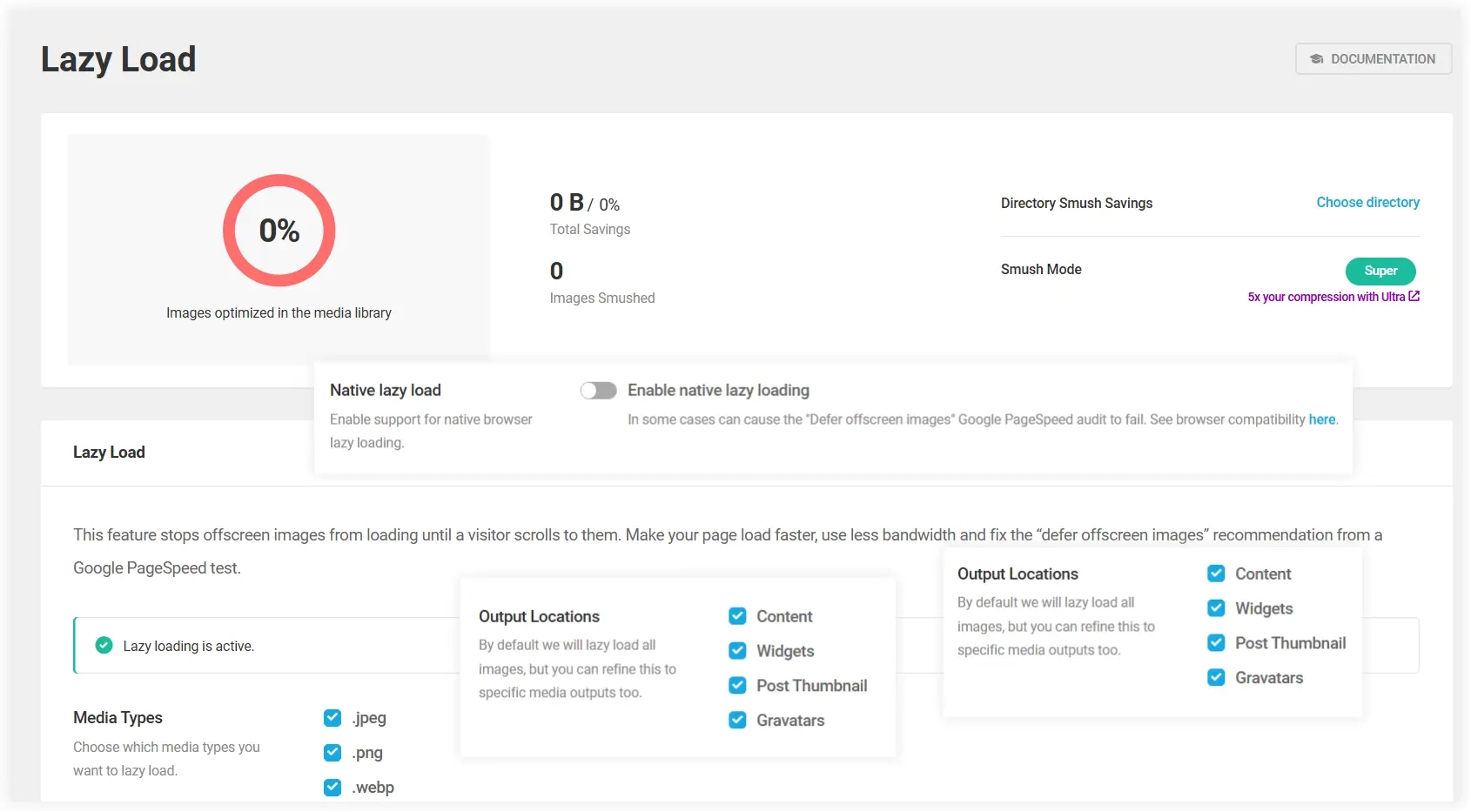
5. Smush
This is one of the most popular Image compression plugins for WordPress. This WordPress image optimizer plugin also works as CDN. The Optimization performs great and optimizes images on your website to make it fast.
Key Features
- Lossless compression.
- CDN.
- Lazyload.
- WebP support.
- Directory Smush.
You can also find a good WordPress speed optimization service to make your website quick and responsive for the users. The Speed optimization service will take care of all these hassles and give you complete peace of mind to provide an outstanding user experience resulting in better business growth.
Conclusion
Finally, we can conclude that image optimization is crucial for improving your WordPress site’s loading times, enhancing user experience, and boosting SEO performance. With the implementation of the right techniques discussed in this post, you can do it and make the overall experience of your website remarkable.